In practice
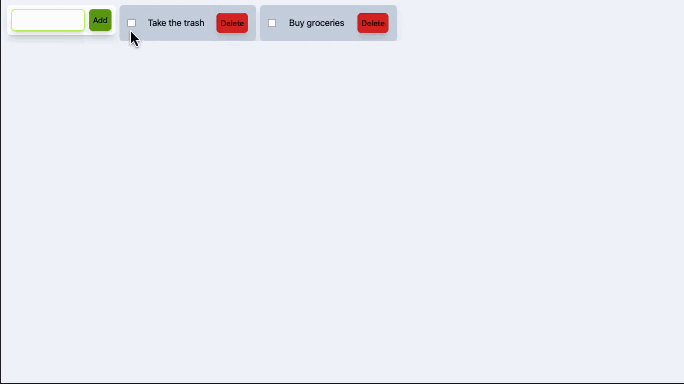
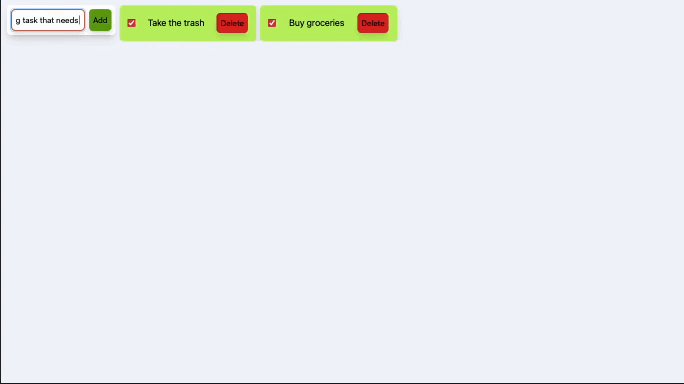
Let's start with an example. We will be building a To-Do List.
Our reality is pretty simple:
- Each task in the ToDo list has a title and a description
- Each task can be marked as completed or not
- Each task can be deleted
Exercise 1 - To-Do List with React
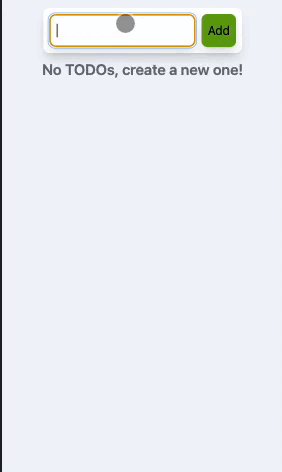
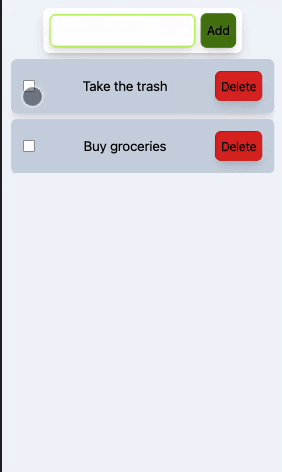
In this exercise, we will build a To-Do List that emulates the previous reality. To achieve this, we will be making use of React and Typescript.
To create a React app, let's use Vite:
pnpm create vite
And select the react template with typescript.
⚠️ DO NOT USE CRA (create-react-app) TO CREATE A REACT APP. There are multiple reasons discussed in this issue why CRA is not a good choice for a react app.
Valuable resources to solve this exercise:
To complete this exercise, the following must be made:
- Implement a form that allows the user to create a new task.
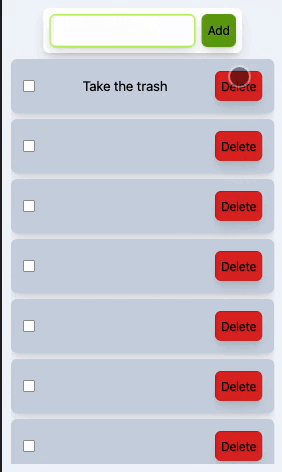
- Implement a list that shows all the tasks.
- Implement a button that allows the user to mark a task as completed.
- Implement a button that allows the user to delete a task.
- All tasks will be saved in a state.
Excercise 1.1 Make it pretty (or pretty enough)
Now that we have a working To-Do List, let's make it look pretty. For this, we will be using Tailwind CSS.
The main goal here is:
- Learn how to add tailwind to a React app
- Learn how to use tailwind classes in a React app
- Learn how we can abstract components like buttons and inputs to make them reusable
We recommend organizing your components using atomic design. You can read more about it here.
Excercise 1.2 Use React Dev Tools
We recommend using React Dev Tools to inspect the components and the state of the application.
As a quick exercise, try to find the application's state in the React Dev Tools and also check the performance tab to see how many times a component rerenders when the state changes.